-
localhost 웹 프로젝트화면 모바일로 확인해보기카테고리 없음 2019. 8. 17. 21:14
프로젝트를 진행함에 있어서 모바일로 확인해보면 화면이 어떻게 보이는지 궁금했다.
핸드폰 인터넷으로 들어가서 노트북에서 주소를 치는 것과 같이 localhost:8080/플젝주소를 입력하였다.
결과는?

역시나 나오지 않는다 ㅎㅎ
네트워크 통신쪽은 지식이 많이 부족한 터라 검색을 통해 방법을 알게 되었는데, 그 방법을 적어보려고 한다.
혹시나 나같이 자신이 만든 홈페이지를 자신의 모바일 환경에서 보고 싶다면 그대로 따라하면 될 것이다.
(본인의 컴퓨터환경은 windows10이다.)
먼저 제어판 > 시스템 및 보안 > Windows Defender 방화벽으로 들어간다.

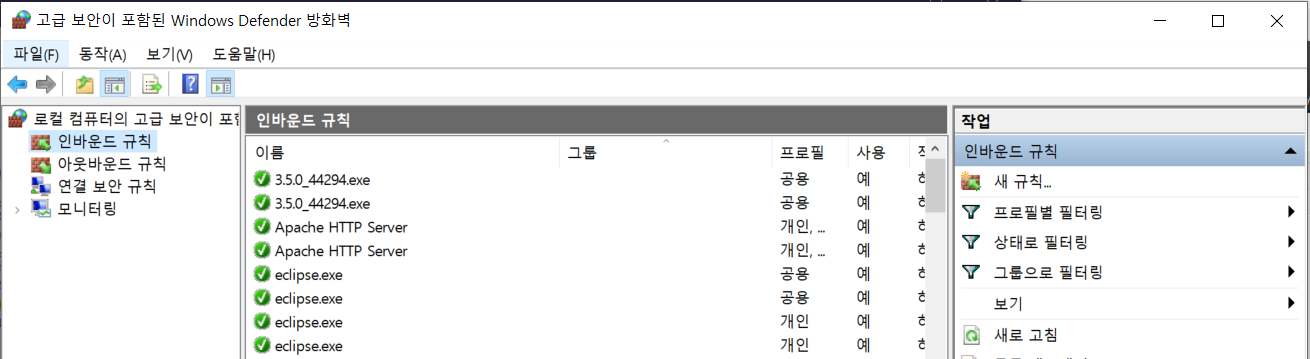
위 화면이 나올텐데, 고급 설정을 클릭!

위와 같은 화면을 볼 수 있는데, 인바운드 규칙 -> 오른쪽 상단의 '새 규칙'을 눌러준다.

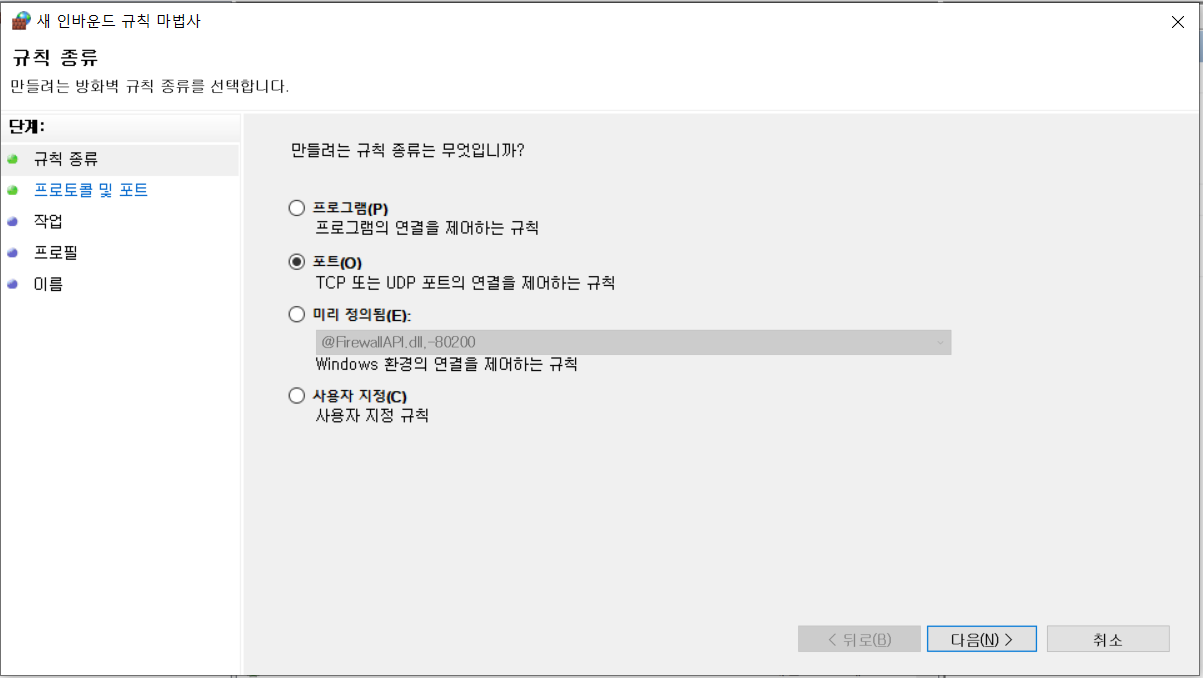
다음을 클릭

포트번호를 입력하되, 사용하지 않는 임의의 번호로 포트를 지정해준다.

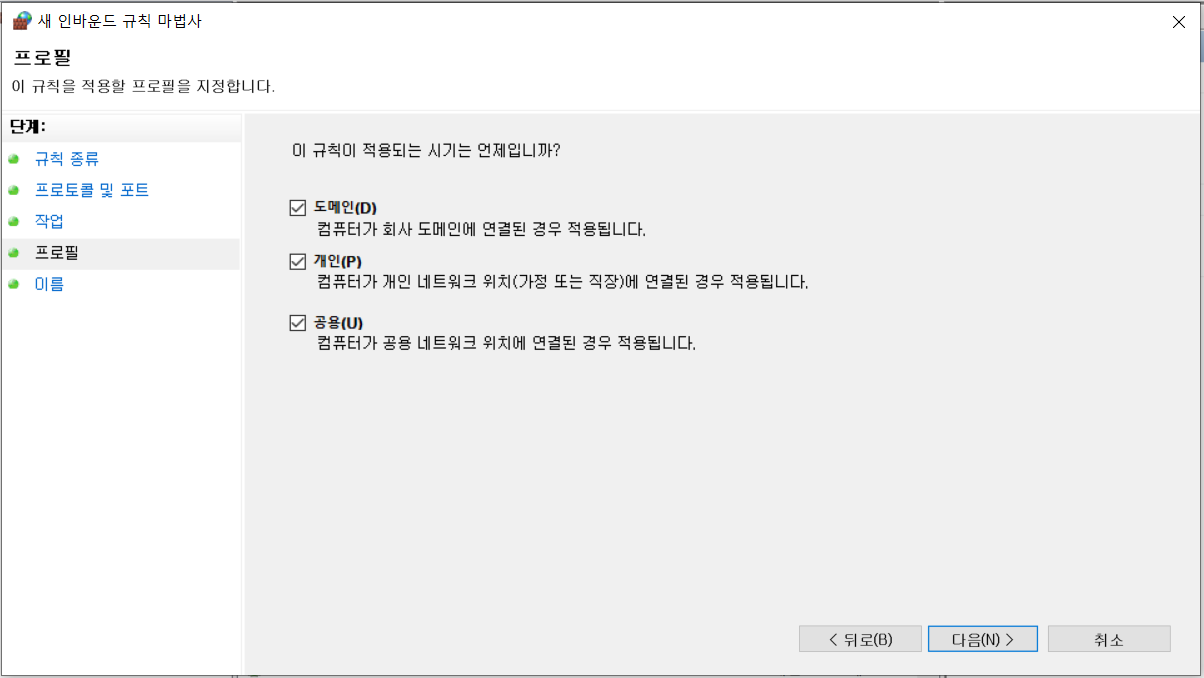
다음 클릭

다음 클릭

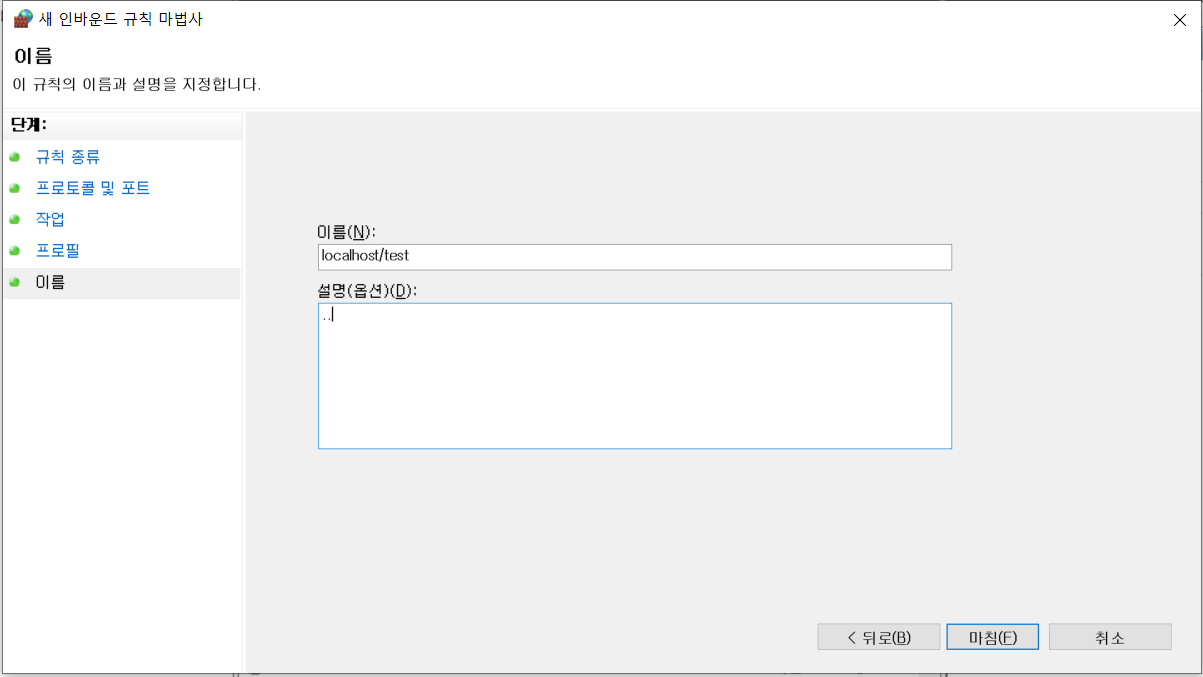
이름을 지정해주고 마침 클릭!

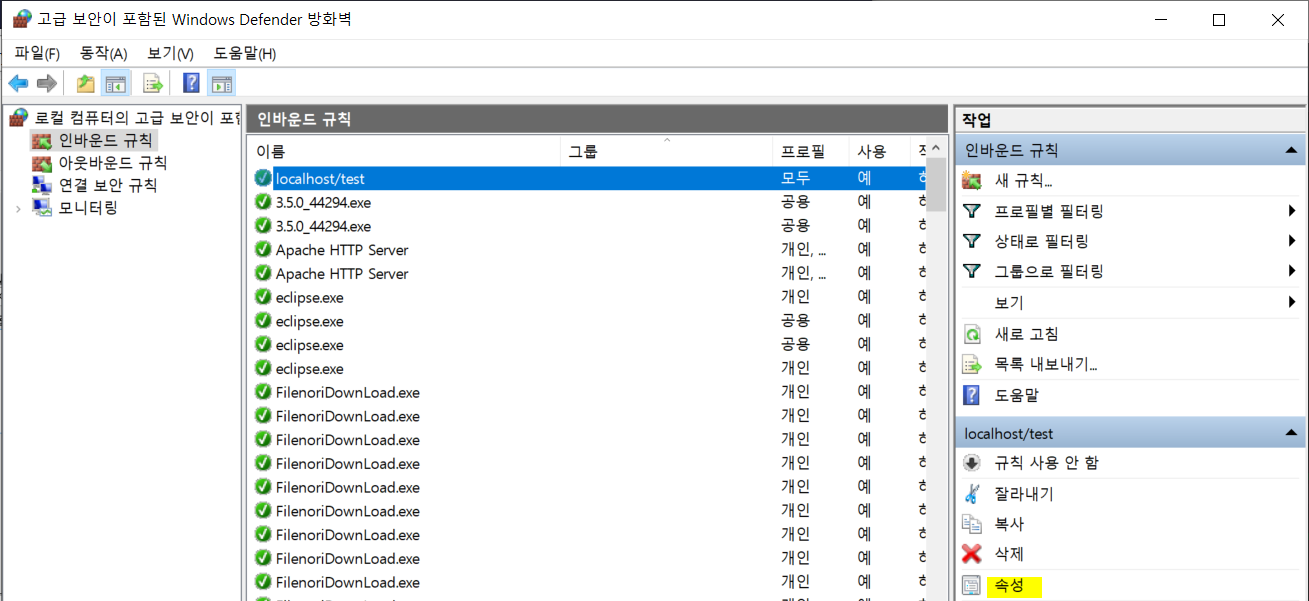
이제 다시 고급설정으로 돌아오면 방금 저장한 localhost/test가 화면에 보여지는 것을 알 수 있다.
오른쪽 하단 부분의 속성을 클릭한다.
무슨 파일노리가 저렇게 많아.. 쓰지도 않는데...
속성에서 프로토콜 및 포트에 들어가고, 프로토콜 종류를 TCP에서 IPv6으로 변경해주고 적용을 클릭
이제 거의 다 끝났다.
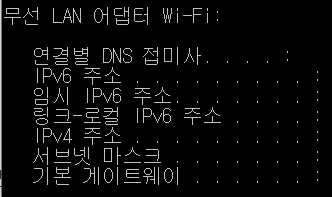
시작 > cmd > ipconfig를 입력해서 현재 사용하는 통신의 IPv4 주소를 get하자.

이번 실습을 위해 노트북에 내 핸드폰 테더링을 통해 인터넷을 연결하였다.
(컴퓨터, 모바일이 같은 인터넷 혹은 WiFi를 이용해야 한다.)
IPv4 주소를 기억하자.
여기서는 내 IPv4 주소를 255.100.100.0 으로 가정한다.
만약 내가 컴퓨터에서 작업하는 프로젝트가 localhost:8080/으로 시작한다면 255.100.100.0:8080/페이지명 을 모바일 인터넷환경에서 입력하면 출력이 된다!

모바일 환경에서 페이지가 나오는 모습이다.
이제 모바일 환경에서의 페이지 관리도 해보려고 한다.
쉽지 않겠지만 나 혼자 이것저것 만들고 기능을 추가하는 것이 재미있기에.. 포기하진 않을 것 같다 ㅎㅎ